UI/UX 디자이너라면 꼭 알아야 할 디자인 레퍼런스 툴 사이트 6곳! 최신 트렌드와 효율적인 워크플로우를 위한 최고의 리소스를 확인하고, 창의력을 극대화하세요. 생산성을 높일 완벽한 도구들을 지금 바로 만나보세요.

UI/UX 디자인 레퍼런스 툴 사이트 6가지 모음 정보
UI/UX 디자인 분야에서 성공하기 위해서는 지속적인 학습과 최신 트렌드 파악이 필수적입니다. 이를 위해 다양한 레퍼런스 사이트를 활용하는 것이 큰 도움이 될 수 있습니다. 이 글에서는 UI/UX 디자이너들에게 유용한 레퍼런스 툴 사이트들을 소개하고, 각 사이트의 특징과 활용법에 대해 자세히 알아보겠습니다.
1. 디자이너스 (Designus)

디자이너스는 한국의 디자이너 커뮤니티에서 시작된 레퍼런스 사이트입니다.
주요 특징:
- 웹/앱 레퍼런스 제공
- 일일 디자인 토픽 업로드
- 앱 스크린 캡처 제공
- 깔끔한 흑백톤 인터페이스
활용 팁:
- 앱 설치 없이 UI 확인 가능
- 토픽 메뉴를 통해 다양한 의견 교류
- 카테고리별 필터링 기능 활용
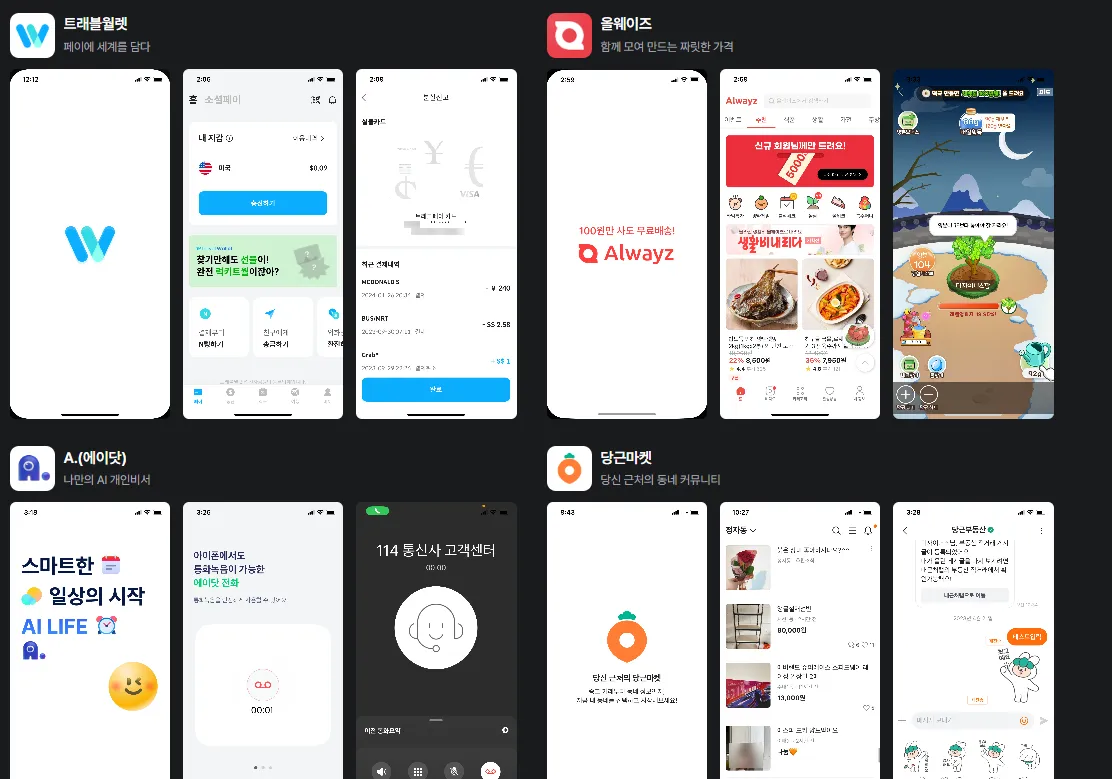
2. 윗 (WWIT)

윗은 모바일 앱에 특화된 한국형 레퍼런스 사이트입니다.
주요 특징:
- 카테고리, 컴포넌트, 패턴별 분류
- 한국 앱 UI/UX 패턴 수집
- 사용자 경험과 사용성 중심
활용 팁:
- 세부적인 UI 요소 참고에 유용
- 국내 앱 트렌드 파악에 적합
3. UI BOWL

UI BOWL은 다양한 UI 요소를 종합적으로 제공하는 사이트입니다.
주요 특징:
- 앱스토어 스크린 shot, 푸시 알림 등 포함
- 서비스 카테고리, UI 패턴, 컬러 필터 제공
- MAU 범위 설정 가능
활용 팁:
- 매일 새로운 서비스 패턴 업데이트 확인
- 다양한 분야의 서비스 UI 참고
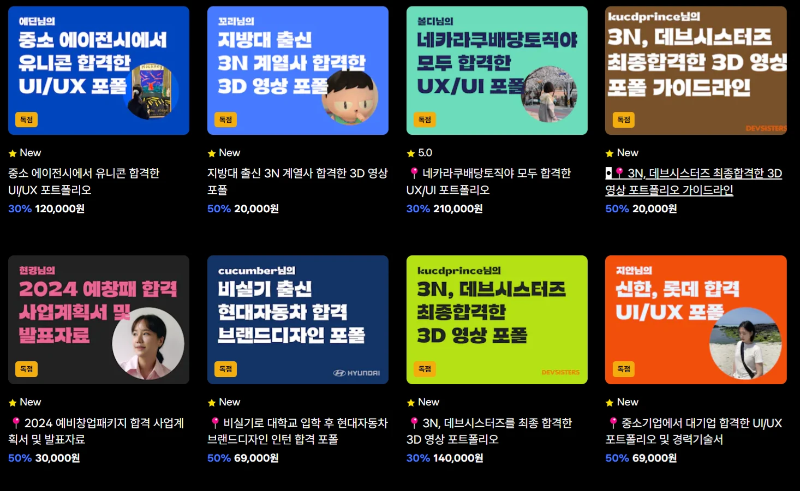
4. gdweb

gdweb은 고품질의 웹 디자인 레퍼런스를 제공하는 사이트입니다.
주요 특징:
- 웹사이트, 웹앱, 모바일 앱 레퍼런스 제공
- 디자인 평가를 통한 엄선된 서비스 소개
- 한국 웹 디자인 경쟁 플랫폼
활용 팁:
- 고퀄리티 웹 디자인 트렌드 파악
- 홈페이지 디자인 작업 시 참고
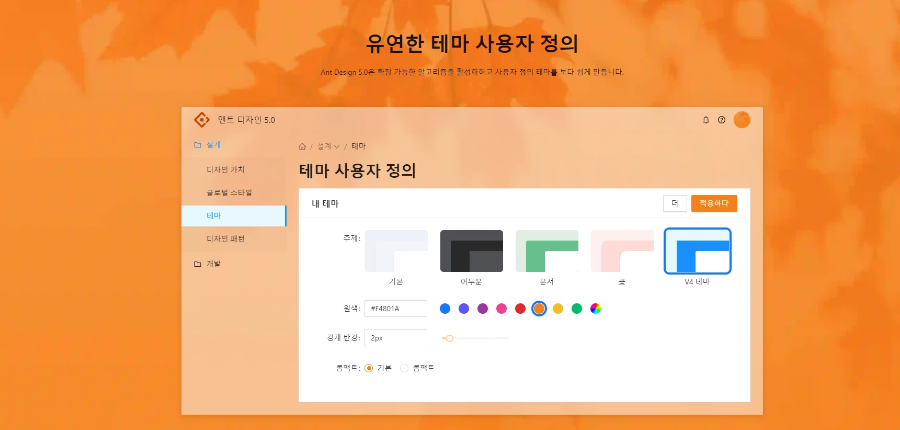
5. Ant Design

Ant Design은 리액트 기반의 UI 라이브러리 레퍼런스 사이트입니다.
주요 특징:
- 다양한 UI 컴포넌트 제공
- 커스터마이징 가능한 디자인 시스템
- 개발자와 디자이너 협업에 유용
활용 팁:
- 기본 UI 컴포넌트 디자인 참고
- 프로젝트의 디자인 시스템 구축 시 활용
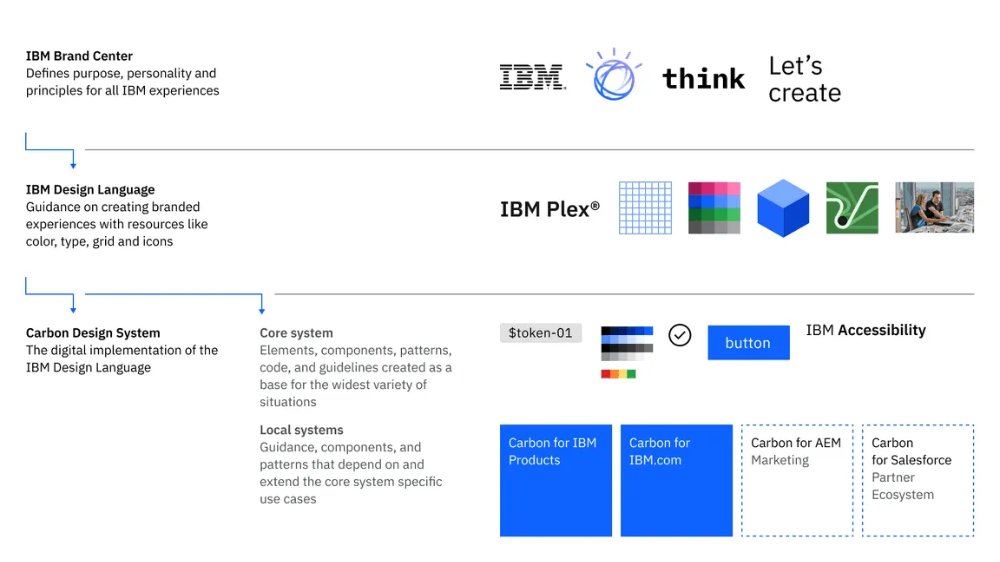
6. IBM Carbon Design System
IBM의 공식 디자인 시스템으로, 체계적인 UI 가이드를 제공합니다.
주요 특징:
- 깔끔하고 체계적인 컴포넌트 정리
- 다양한 상황별 디자인 예시 제공
- 피그마 커뮤니티 파일로 제공
활용 팁:
- 엔터프라이즈급 UI 디자인 참고
- 디자인 시스템 구축 시 벤치마킹

UI/UX 디자이너를 위한 필수 레퍼런스 사이트 모음 정리 사이트 바로가기
1. 디자이너스 (Designus):한국의 디자이너 커뮤니티에서 시작된 디자이너스는 UI/UX 디자이너들이 참고할 수 있는 다양한 웹/앱 레퍼런스를 제공합니다. 한국 디자인 트렌드를 파악하기 좋은 사이트입니다.
디자이너스
세상의 모든 디자이너들을 위한 공간, 디자이너스(Designus)
designus.io
2. 윗 (WWIT):한국의 모바일 앱 UI/UX 디자인에 특화된 레퍼런스 사이트 윗은 최신 모바일 디자인 패턴과 트렌드를 분석할 수 있는 사이트입니다.
Lifeplus
한국의 UI/UX 모바일 패턴을 수집합니다.
wwit.design
3. UI 보울:UI BOWL은 전 세계 다양한 서비스의 UI/UX 디자인을 한곳에서 볼 수 있는 사이트로, 앱스토어 스크린 shot 푸시 알림까지 세부적인 UI 요소를 참고할 수 있습니다.
유아이볼 | 매일 하루에 한개씩 업데이트 되는 패턴과 친해져요!
국내 UI/UX 패턴을 담은 공간, 유아이볼
uibowl.io
4. 지디웹:한국에서 진행되는 웹/모바일 디자인 어워드인 GDWEB은 우수한 디자인을 엄선해 보여주는 플랫폼입니다. 특히 국내 디자인 트렌드를 파악하는 데 유용합니다.
http://www.gdweb.co.kr
www.gdweb.co.kr
5. 개미 디자인:Ant Design은 리액트 기반의 UI 컴포넌트 라이브러리로, 다양한 UI 요소를 제공하며 프로젝트의 디자인 시스템을 구축하는 데 매우 유용합니다.
Ant Design - The world's second most popular React UI framework
An enterprise-class UI design language and React UI library with a set of high-quality React components, one of best React UI library for enterprises
ant.design
6. IBM 카본 디자인 시스템:IBM Carbon Design System은 엔터프라이즈급 UI 디자인 시스템을 위한 포괄적인 가이드입니다. 체계적이고 깔끔한 컴포넌트와 예제를 참고할 수 있습니다.
Carbon Design System
Carbon is IBM’s open source design system for products and digital experiences. With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contri
carbondesignsystem.com
이 6가지 레퍼런스 사이트를 통해 최신 UI/UX 디자인 트렌드를 파악하고, 당신의 디자인 워크플로우를 한 단계 끌어올려 보세요. 지금 바로 링크를 클릭하여 디자인 리소스를 탐색하세요!
결론
UI/UX 디자인 레퍼런스 툴 사이트들은 디자이너들에게 풍부한 영감과 실용적인 가이드를 제공합니다. 각 사이트의 특성을 이해하고 프로젝트의 목적에 맞게 활용한다면, 더욱 효율적이고 창의적인 디자인 작업이 가능할 것입니다. 지속적으로 이러한 레퍼런스 사이트들을 탐색하고 학습하는 것이 UI/UX 디자이너로서의 성장에 큰 도움이 될 것입니다.
디자인 트렌드는 빠르게 변화하므로, 이러한 레퍼런스 사이트들을 정기적으로 방문하여 최신 동향을 파악하는 것이 중요합니다. 또한, 단순히 참고하는 데 그치지 않고, 자신만의 창의성을 더해 독창적인 디자인을 만들어내는 것이 진정한 UI/UX 디자이너의 역량일 것입니다.
관련링크
비트맵과 벡터 이미지 그래픽 차이
비트맵 이미지와 벡터 이미지는 그래픽 디자인의 두 대표적인 이미지 유형입니다. 이들의 기본적인 차이와 각각의 특징을 알아보면서, 어떤 상황에서 각 이미지 유형을 사용하는 것이 최적인지
it.katzdoll.co.kr
FAQ (자주 묻는 질문)
Q1: UI/UX 디자인 레퍼런스 사이트를 어떻게 활용할 수 있나요?
A: UI/UX 디자인 레퍼런스 사이트는 최신 디자인 트렌드를 파악하고 영감을 얻는 데 매우 유용합니다. 예시와 패턴을 참고해 자신만의 디자인 아이디어를 발전시키고, 각 프로젝트에 적합한 UI/UX 요소를 적용할 수 있습니다.
Q2: 한국형 UI/UX 디자인 레퍼런스 사이트도 있나요?
A: 네, 디자이너스(Designus)와 WWIT 같은 한국형 레퍼런스 사이트가 있으며, 국내 앱 트렌드 및 UI 패턴을 확인하는 데 유용합니다. 특히 모바일 앱 디자인에 특화되어 있습니다.
Q3: Ant Design과 IBM Carbon Design System은 어떤 용도로 사용되나요?
A: Ant Design과 IBM Carbon Design System은 대규모 프로젝트나 엔터프라이즈급 디자인 시스템 구축에 적합한 UI 컴포넌트 라이브러리입니다. 개발자와 디자이너가 협업하여 통일된 사용자 경험을 제공하는 데 유용합니다.
Q4: UI/UX 디자인에서 레퍼런스 사이트를 자주 사용하는 이유는 무엇인가요?
A: 디자인 레퍼런스 사이트는 최신 디자인 트렌드와 패턴을 빠르게 확인하고, 생산성을 높이며 창의적인 아이디어를 얻는 데 도움이 됩니다. 다양한 UI 요소와 디자인 시스템을 참고해 보다 효율적인 워크플로우를 구축할 수 있습니다.
Q5: 디자인 레퍼런스 사이트는 무료인가요?
A: 대부분의 디자인 레퍼런스 사이트는 무료로 사용할 수 있으며, 특정 기능이나 리소스를 제공하는 유료 서비스도 포함된 경우가 있습니다. UI BOWL이나 Ant Design은 무료로 제공되는 대표적인 예입니다.
Q6: UI/UX 디자인 초보자도 이러한 사이트를 활용할 수 있나요?
A: 물론입니다. 초보자도 이러한 사이트를 통해 디자인 패턴을 익히고, 실무에서 사용하는 다양한 UI/UX 요소를 학습할 수 있습니다. 또한, 사이트 내에서 다양한 디자인 사례와 튜토리얼을 참고해 실력을 쌓을 수 있습니다.

"지금 바로 UI/UX 디자인 레퍼런스 사이트를 탐색해 보세요! 최신 디자인 트렌드를 파악하고, 생산성을 높일 수 있는 도구로 작업 흐름을 혁신하세요. 나만의 독창적인 디자인을 완성할 수 있는 시간을 놓치지 마세요. 또한, 이 페이지를 북마크 해두고 꾸준히 업데이트되는 디자인 정보를 확인해 보세요. 더 나은 디자인을 위한 첫걸음을 오늘 시작하세요!"
'IT' 카테고리의 다른 글
| 2024년 삼성닷컴 11주년 페스타:삼성닷컴 삼성TV 사전구매 알림신청 이벤트 (0) | 2024.10.04 |
|---|---|
| 아이폰 16 프로 맥스: 빠른 데이터 전송 속도의 모든 것 (0) | 2024.09.26 |
| [공지]제가 여러분들을 어떻게 볼까요?무단 복제로 부자가 되는방법 (0) | 2024.08.30 |
| 챗GPT 4 바로가기: AI 챗봇을 쉽고 빠르게 사용하는 방법 (0) | 2024.08.24 |
| iPhone 16 및 iPhone 16 Pro: Apple Intelligence와 함께 출시되는 혁신적 업그레이드 총정리 (0) | 2024.08.13 |

